Embedding Images & Markdown¶
You can include markdown code in your feature files with the standard Markdown features such as bold,italic, lists etc.
>Note: SpecFlow+LivingDoc supports the mark down syntax by showdown.js.
You can also use markdown to embed images in your feature files. These images will then be displayed when viewing LivingDoc
Embedding Images¶
When embedding images, the path to the image can be specified as a relative or absolute path. You can also embed images stored externally, such as on a website. Paths are relative to the location of the feature file.
Here are the possible ways to embed to images in feature files:
Embedding an image in the same directory as the feature file¶

Embedding an image in a sub-directory¶

Embedding an image with an absolute reference¶

Embedding an image relative to the parent directory¶

Embedding an external image¶

Example¶
Links¶
The following code contains a link to an image in the Feature description:
Note the link must be between the “Feature:” row and the first scenario.
Feature: Calculator

In order to avoid silly mistakes
As a math idiot
I want to be told the sum of two numbers
@mytag
Scenario: Add two numbers
Given the first number is 50
And the second number is 70
When the two numbers are added
Then the result should be 120
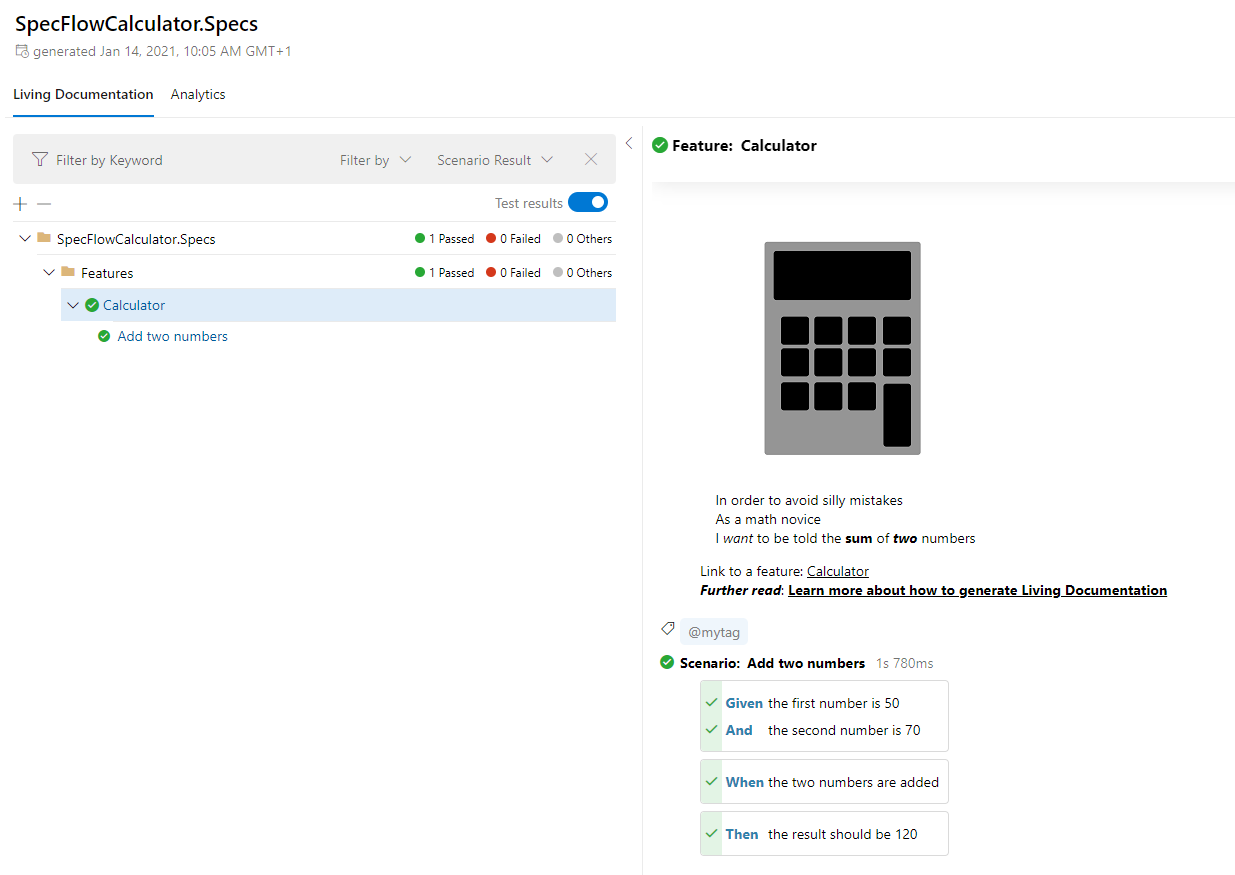
This is the resulting output in SpecFlow+ LivingDoc:

Text¶
The following code demonstrates the use of Markdown syntax for arbitrary text within a feature file.
Note: Asterisks cannot be used as bullet points below the scenario declarations becuase they are a gherkin keyword (see here).
Feature: Calculator
Some text:
- List item 1
- List item 2
@mytag
Scenario: Add two numbers
Some more text:
- Scenario text 1
- Scenario text 2
- Scenario text 3
Given the first number is 50
And the second number is 70
When the two numbers are added
Then the result should be 120
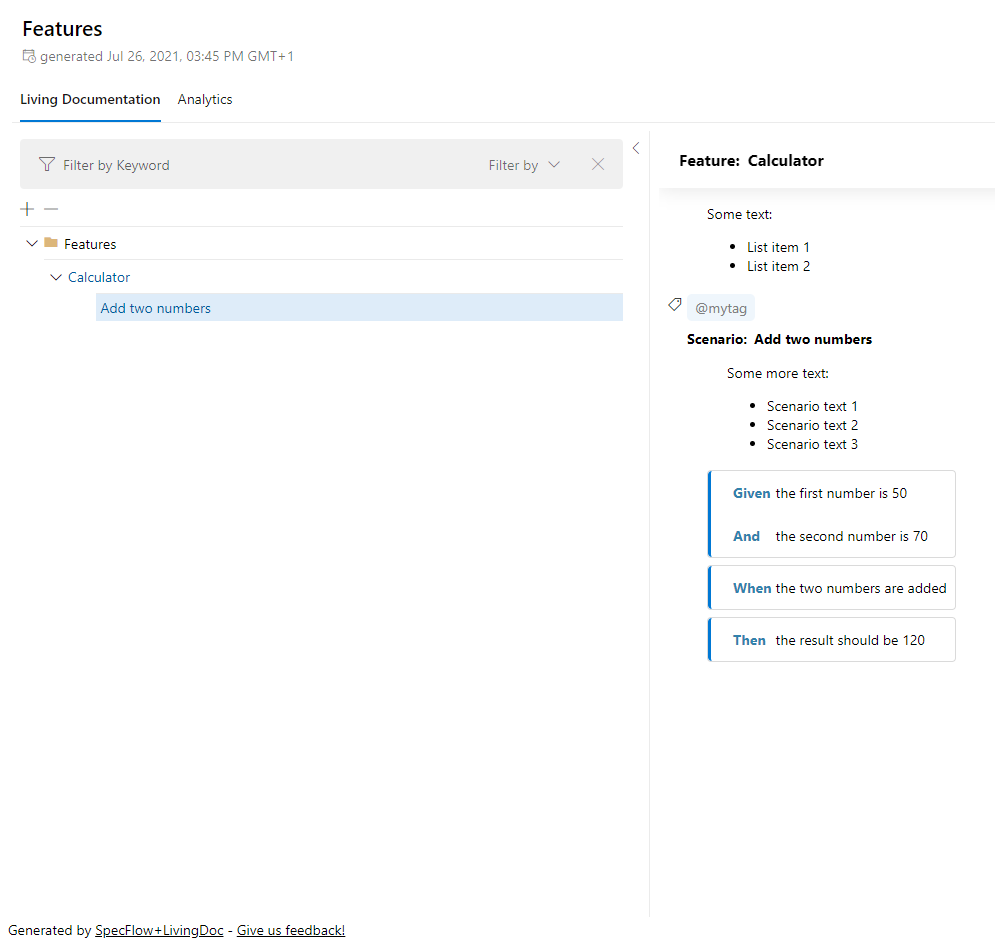
This is the resulting output in SpecFlow+ LivingDoc: